WordPress、Luxeritas、初めてのブログ、記事の書き方作り方覚え書き

WordPressを使ってブログ作ろうと検索しても情報が古い、検索でかかる上位記事に限って内容間違ったままコピペされてる記事多い、そんなこんなでこの1ヶ月ほんとすごく困ったので、2019年8月の時点2020年4月追記の時点で実際にやってみてこれが合ってたいう情報をまとめてみました。
基本的には個人的な備忘録として作成してます。
デスクトップにメモ作ってTips書いていちいち開けるより、どうせ記事書くときブラウザ起きてるんだから、ここに書いといて見ながらやった方が効率が良いのと、私を含めた初心者軍団みんなヘンテコな情報読んでしまってウロウロさせられてるだろうと思って。
検索して見つけた情報や使い方、自分で考えたり見つけたりした方法。
とりあえずここに纏めるとタグ付けの練習にもなるかも。
これでもし見やすくなかったら、もう記事書いても無駄なんじゃないかと思ったりするけど。。。
このページは、新しいことに気付いたら随時更新していきます。
見出しタグの使い方
ちゃんと考えて気を使って設定しないとSEO的にダメダメになるみたい。
ルクセリタスで自動的に作成される記事の目次で使われるのが見出しタグ。
読みやすい読みにくいはSEO対策だけじゃなくて読んでくれる人に対しても同じ事。
変な付け方すると目次をさらっと見て「どうせ面白くないなこの記事」で帰る人いっぱいになる。
見てもないくせに判断されるのもどうかと思うけどそれは初心者の考える事なんでしょうねw
タグだけじゃなく、もちろんそこに書く文章もめちゃ大事。タグ内ワードとその中の文章に関連性が無いとだめ。これは当たり前かも。
見出しタグの付け方
大きいタグの中に小さいタグ。とにかく大小入り乱れてのバラバラではダメ。
パッと見、整然としてないと余計悪いみたい。
読む人の気持ち考えて。要は論文と似たような感じ。
担当教員に「よー分からんなこれ」と言われないように書く。
ワードでアウトラインを使ってレポート書く感じと非常に似てる。
見出しタグの鉄則

H1は一つの記事に一回しか使ってはいけない。
H1は記事タイトルに使われてるから、記事の中で一番大きいタグはH2。
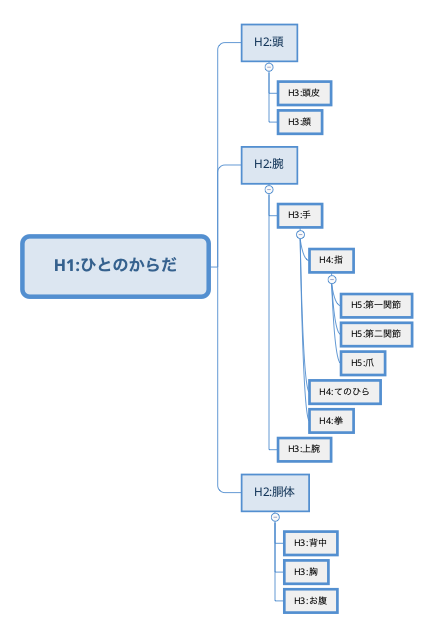
Youtubeにアップされてる動画の姉さんが言ってた、H1日本、H2兵庫県、H3神戸市、H4中央区、、、みたいな感じだから、身体の説明の記事にする場合だとこんな感じ。
H4:指が突然H2とかになると構造がおかしいことになる。指は手の下位だし、手は腕の下位になるはず。
記事は全体像が本の目次みたいにH1以下のタグ使って出来るだけ見やすく構成する。
目次を設定しておけば、プレビュー画面で確認しながら記事構成考えやすい。
記事の書き方
初心者が適当なノリでつらつら書き出しても、仕上がりはどうせロクなもんにならないので、ちゃんと考えて文章を書く事。
いきなり書き出したらだめ
まず具体的に書きたい内容考える。それをどんな感じで分割出来るか、どういう順番で説明したら読みやすいか、きちんと構成考えて見出しタグに割り振っていく。
これはほんとにレポート作成と全く同じ。仕上がりの全体像が見えてないまま進めると、あっちにこれ書いた、こっちにも書いてるみたいに言いたいことが分散されたりするので読みにくくなってしまう。
章立て出来たら、タグ使って各章の枠組み作っていく
プレビューで目次見て
これで見やすいかな?
来た人が目次を見ただけで、何について書かれてる記事か一発でわかるかな?
他のところと内容被ってないかな?
自分が書こうと思ってることちゃんと全部網羅出来てるかな?
と考えて、ダメならタグ内文章をもう一回しっかり考える。
タグ内文章はキャッチコピーみたいなもの。
それを見て「読みたいなー、おもしろそうだなー」なんて思ってもらえるように。
パッと見て読みたくなる、自分の知りたい事書いてありそう!てな感じの魅力的な各章の見出し文考える。
Gutenbergだと記事構造の確認が簡単
2020年4月3日追記。
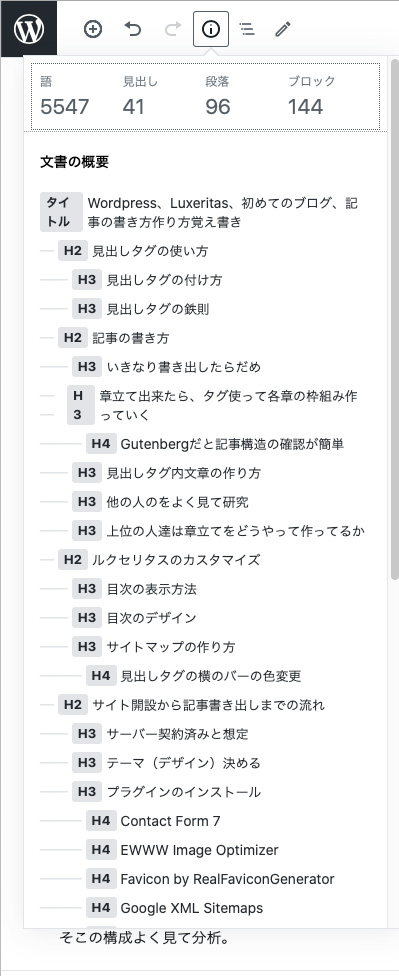
記事を書く際の文章構造は記事作成画面の左上にある”i”ボタンを押すと一覧が表示されるので非常に簡単。

この記事の場合だと左のような画面になる。
どの見出しに対して、どのような親子関係があるのかが一目瞭然。
これによって見出しの書き方がきちんと出来ているかどうかも分かり易いので非常に便利。
MicrosoftのWordで言うならアウトラインモード?と同じ感じで確認できる。
Wordだと展開したり閉じたりも出来るので、中の記事まで読みながら構成を考えることが出来るので、持ってる人はそちらで記事の構造を構築してから内容を吟味して投稿すると、さらに良い記事を作ることが出来ると思う。
左の場合だと、中頃のH3「見出しタグ内文章の作り方」の次が「他の人のをよく見て研究」、その次も「上位の人達は章立てをどうやって作ってるか」の流れ。
だから、この場合は横並びでなく「見出しタグ内文章の作り方」が親でそれ以下の2つは子とする関係の方が良いと思うけど横並びにしてる。これはダメなパターンだと思われる。
この記事再アップする時には訂正してから上げるので、これは今読まれている時点とは違う「訂正前の構造」ということです。
見出しタグ内文章の作り方
記事の中に書いてある重要なキーワード、タイトルにあるような大事なワード、それなりに含めといた方がいいけど、無理やり入れてそれで文面おかしいなら自分の書きたいように書いたらいい。
他の人のをよく見て研究
自分の書きたい記事の内容、検索する人が検索窓に何と入力して情報を探すか考える。
知りたい情報を探してる人と同じことをやってみる。
そこで上位に表示されるブログはきちんと対策が出来ている記事。
そこの構成よく見て分析。
見出しタグの使い方、その文章、全体のボリューム、各見出しタグで割り振ってある文字数のバランス、どのくらい大事なワードを織り交ぜて書いているか、などなど、勉強になるところがいっぱい。
上位の人達は章立てをどうやって作ってるか
パクリみたいな恥ずかしいことはしない。どうせGoogleにバレてランク落とされるのがオチ。
上手な人の記事の分け方見て、自分の知識ならここまで書ける、自分が分割するならこんな感じ、とにかく出来てる人のを見て参考にする。
検索で上に上がってるって事は、内容も当然だけどこの辺りがすごくしっかりと出来てるって事。
間違った情報やコピーみたいな記事でも上に上がるって事は正確性は問題にならないのかも知れないけど、長い目で見ると正しいオリジナルの記事書いてないと多分ダメ。わからないけど出来ればそうであってほしい。
色々と言ったとて、競争相手が多いところでも上位を獲得出来てる人のノウハウは本当に凄いのではないか。であれば研究の余地は十分ある。
サイトの構造をしっかり考える
まだ30記事、50記事しかない時点でこれに気付けた人、気付くのが早ければ早いほどラッキーな話。100記事、150記事完成した後でサイト構成やり直しは地獄。
構造考えるなら手書きでも良いがマインドマップ使うと簡単。とにかく構造の可視化が大切。マインドマップはXmindが無料、スマホアプリもあって外出先でも編集出来るからおすすめ。
ツリー構造として全体を把握するのは前述の見出しタグと同じ。
サイトの構造考える場合、先にどんなカテゴリを作るのかが非常に重要。カテゴリを細かく分けすぎると先で発展させにくい足枷になってしまう可能性あり。
当サイトの失敗例だと、大カテゴリが「英会話|英語学習アプリ|英語学習本|その他雑記系」に分けているが、英会話カテゴリは他に吸収出来る上、他のカテゴリの小カテゴリと内容がかぶるものが多い。これはコンテンツが散る上ユーザーが「どこから入れば何を見れるのか」を分かりにくくする要因にもなっていると感じる。
ルクセリタスのカスタマイズなど
すごく使い勝手いいし、本当によく出来てると思うけど情報がちょっと少なめ。
結局は触りまくって覚えるものだと思うけど、それでも初心者は自分でやり方探し出すより先人の知恵借りた方が早い。
目次の表示方法
「Luxeritas」➡️「カスタマイズ(外観)」➡️の大体真ん中らへんにある「目次」で設定。
それを「表示する」にして、後でデザイン触りたいなら「スタイル適用」にチェックしとく。
目次のデザイン
角を丸くしたりフォント変えたりフォント色変えたりするのは同じとこから出来るけど、目次隠すボタンとか配置、背景色なんかはCSSで変えないとダメみたい。
サイトマップの作り方
固定ページ新規作成で、右側にある「ページ属性」の「テンプレート」をサイトマップに変えるだけで作れるという素晴らしい仕組み。アドレスはsitemapにしないとだめ。タイトルもサイトマップとした方が良い。
見出しタグの横のバーの色変更
この見出し横に付いているバーの色を変更する方法。
Luxeritas▶️デザイン選択▶️Style.cssとStyle.amp.css
現在の色をスポイトで吸ってカラーコードを確認。その番号の記述がある場所ををコードの中から探して変更したい色のカラーコードの書き換えて保存する。AMP使う使わないに関わらず両方同じように変えといた方が吉。後からAMP使おうと設定した時にカラーコード変わってないと見た目違ってくる。どうやって変えたか覚えてない事になりそうだから変えといた方が無難。
色を見ながらカラーコードが確認できるサイト
画像をクリックして拡大表示出来るようにする

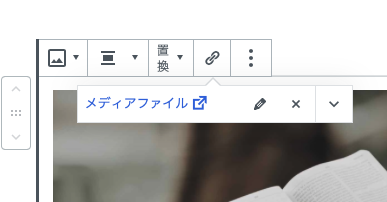
これが結構悩んだ。ブロックエディタ(Gutenberg)で画像を追加すると左の画面になるので、アップロードかメディアライブラリで画像を追加する。

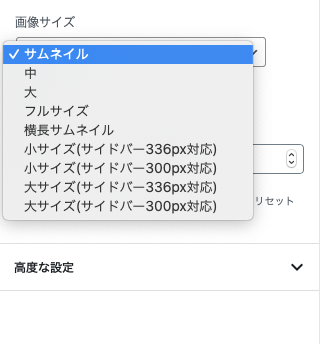
追加したら画面右のメニューから画像をサムネイルへ変更する。
サムネイルでは小さすぎる場合は違うサイズを選んでも良い。

メディアファイルを選択すると、左の画像のようになってクリックで拡大出来るようになる。
動きが欲しい場合などはプラグインで出来るらしいが、こんなことまでプラグイン使ってやってたらせっかく動作の軽いテーマ使ってても意味なくなるかも知れないので入れない。
サイト開設から記事書き出しまでの流れ
一気に開設してしまったからよく覚えてないけど、大まかな流れはこんな感じ。
サーバー契約済みと想定
契約してないならする。してる場合は以下
- ドメイン取る、ネームサーバー変える。
- サーバーにログイン、サーバーの設定でドメイン追加。
- XserverだとWordpress簡単インストール(ちょっと時間かかる)
- インストール完了、ワードプレスにログイン出来たら「設定」「一般」でアドレスをs無しからs有り(http://からhttps://)に書き換え(また時間かかる)
- 連絡先メルアドなど必要項目をチェックする
しばし休憩。
テーマ(デザイン)決める
別に後でも構わないけど、決めれるならテーマ決定後に記事書いたりとか進めた方が後々に考えること少なくて良いけど、最初は悩みに悩むのであまり気にする事ない。
色調などは後で変更可能。でも細かいとこまでやろうと思ったらCSS触らないとダメと覚えておく。
プラグインのインストール
プラグインの新規追加、ググるなりして必要なの、自分が欲しいの入れる。
必要かどうかよりも、どちらかと言えば「邪魔しないか」について調べる方が大事。とにかく速度落とす奴は避ける。クリック後時間かかるサイトは読まれないし、読んだとしてもその人もう帰ってこないと思っていた方がいい。
必要なプラグイン入れる
Contact Form 7
入れたら左メニューにお問い合わせ出現、その中のインテグレーションでreCAPTCHAを設定
EWWW Image Optimizer
画像縮小してくれる
Favicon by RealFaviconGenerator
ファビコン以外にもいろんなとこで使うアイコンも一気に設定できる。すぐに反映されなくてもそれはブラウザのキャッシュのせいなので慌てない。先に登録してあるのを入れ替えの場合、ものすごく時間かかる(数日、数週間レベル)。
Google XML Sitemaps
Googleさん用にサイトマップ作成。
IP Geo Block
海外からのコメントブロック。reCAPTCHA設定した後でも本当に要るのかは不明。
WebSub/PubSubHubbub
ルクセリタス作者さんのサイトでオススメと書いてた。
WordPress Ping Optimizer
これも作者さんオススメだった。ちょっとした訂正でもPing吐きまくって変なサイトと思われないようにするツールみたい。
WP-Optimize - Clean, Compress, Cache
題名のまんま。
Page Builder by SiteOrigin
カラムで割った中に段組作れるようになる。
SiteOrigin Widgets Bundle
⬆️の段組で割った箱の中に入れ込むパーツ(ウィジェット?)のバンドル。
各種設定する
全体の文字の大きさやフォント、サイトの色調など細かく変えていく。デフォルトのままだとせっかくのルクセリタスのデザイン性や使いやすさが台無し。と言いながらこのサイトもそんなに触ってないけど(まだまだ勉強不足)。
最低限必要なページ作成
多分これだけあれば大丈夫だと思うけど、それがアドセンスの審査に絶対必要とか色々書かれているのは信用ならん部分もある。
- このサイトについて
- サイトオーナーについて
- サイトマップ
- お問い合わせ
- プライバシーポリシー
これらは固定ページで作るけど、特に気をつけるのはアドレス。sitemap, contact, privacy-policy, profileはそれぞれきちんと割り当てる必要あり。
パーマリンク設定
投稿した記事ページのアドレスとなる重要な設定。カテゴリ、ポストIDが便利か。ポスト名を記事の内容に関連して付けると良いみたいだけど、記事数多くなってくると前に付けたポスト名を覚えていなければならない。被らないかどうかはアドレス入力して調べれるが手間がかかるのでカテゴリ、IDで良いんじゃないかと思う。
Adsense使って収益考えたブログを作ろうと思うのであれば、きちんと投稿ごとにポスト名考えた方がよい。被るような記事を量産しているって事は重複する内容の記事が多いことになり、それは収益を上げるサイトとしては不適切かと思われる。
とにかく最初に数記事書いてみる
いくつか記事を書く。とその前に、カテゴリーちゃんと決めて作成しておく。
自分のブログは何のブログなのか。それにはどんなカテゴリーを与えると来た人がわかりやすいのか。自分が記事を書きやすいのか。この辺を考えてまずは4つくらいカテゴリーを作成してそれぞれに記事を書いてみると良い。カテゴリー別でメニューを作成して設置してみると、サイトの構造がだんだんブログっぽくなってくるのでやる気が出てくる。
Adsenseの審査を受けようと思っているなら、合格するまではカテゴリの数は少なめに。この意味は「存在する各カテゴリにそれぞれ数記事あるような状態で審査を受けたほうが良い」のが理由。カテゴリあるけどそのカテゴリには記事が一つしか無い、そんなカテゴリが数個あるような感じはちと弱い。
デザインに関しては最低10記事くらいは書かないと、全体のデザインがなかなか決めれない。これは本当に迷う。デザインだけで言うなら次に紹介するダミー記事を入れて考えてもOK。
まずはそれが出来てないと、デザインがほんと決められない。
デザイン優先で先に色々やりたい方は
これは基本的にワードプレスのテーマ作成用みたいなんだけど、見出しばっか揃ったページとかテスト用の記事とかがいっぱい入ったダミー記事のデータが存在します。
使い方は以下記事が非常に詳しいです。
テーマのアップデート方法
追記の時点(2020年4月3日)で最新は3.8.1.1。アップデートがあるかどうかは製作者サイトのリリース情報で確認するのが一番。
気づいたバグなどにはかなり迅速に対応されているので無料ですがすごいテーマだと思います。
基本的には簡単。アップデート用のテーマが配布されているので(ルクセリタスの場合)これを追加インストール。
「テーマの変更」でこのアップデート用テーマを有効化し、その後親テーマアップデートファイルをインストールすれば自動的に切り替わる。
この間、一時的にサイトが「メンテナンス中」の表記に変わるが、テーマアップデートにかかる時間は回線速度やサーバーの状態にも依るがそんなに時間はかからないので気にするほどでもない。数分間の非表示がユーザーに何か影響があるほどアクセス多いサイト持ってるような人は、そもそもこの記事読んでないだろうし。
テーマをアップデートする際は必ずバックアップを取ってから
当然、何かあった時のためにアプデ前にバックアップは取っておかなければ後悔することになる可能性あり。
実はこれで大コケしました。親テーマであればほぼ問題なく作業は完了するのですが、「子テーマ」のアップデートはほんとにバックアップ取ってないと危ない。
私の場合はWordPressをマルチサイト化(後述)しているのでフォルダごとサーバーにアップ、上書きでやってしまったからなのかも知れませんが、これまで設定した内容、アドセンスコード、アナリティクスのコード、CSSで追記したデザインなど、見事に全部消えました。ですから皆さんもこうならないように必ずバックアップを取ってから作業しましょう。
WordPressをマルチサイト化している場合
これで若干詰まった。マルチサイト化するとプラグインやらテーマやらはサイトネットワーク管理から行わなければならない。しかし、Luxeritas親テーマのアップデートは、サイトネットワーク管理からであっても上記手順ではエラーが出てしまい失敗する。
解決法は簡単で、FTPにて親テーマを新しいアプデ用のファイル、フォルダ丸ごと上書きすれば無事終了。上書きする場所だけは間違えないように。
マルチサイト化とは
一つのWordPressを使って複数のサイトを管理する機能。サブディレクトリ型とサブドメイン型が選べる。
サブディレクトリ型は"example.com"に作るのであれば"example.com/●●●●/"てな感じでサイトを増やせる。パーマリンク設定でカテゴリー設定したのと同じアドレスって感じですかね。
サブドメイン型は"example.com"に作るのであれば"sample.example.com/"みたいな感じ。Yahooも使ってますね。トップページは”yahoo.co.jp”だけどオークションは”auctions.yahoo.co.jp"だし、ショッピングは"shopping.yahoo.co.jp"ですね。
設定はそんなに難しくないから、サブドメイン型を使ってみたくて作ったけど、調べてみたら賛否両論あり。
試してみたい方はググるなどしてトライしても良いかと思いますが、後々のテーマアップデートやプラグインのアップデートなど全部サイトネットワーク管理から行う必要があるので面倒ですよ。
wp-config.phpに以下を追記して、サイトに戻ったらツールの中にサイトネットワーク設定が出てきます。
// マルチサイト化
define ('WP_ALLOW_MULTISITE', true);
/* 編集が必要なのはここまでです!WordPressでブログをお楽しみください。*/この一番下のコメントは最初から書かれているもので、その上に追記します。
追記してサイトに戻ってツール開けてからはチュートリアル的に進めれますが、もう一回phpと.htaccessの修正が必要なので自信がない場合はやめた方が良いかも。特に.htaccessに関してはドットが頭のファイルを自分で編集出来るか、編集する方法を先に調べましょう。
Google各種ツール設定
サーチコンソール
DNS設定はサーバー管理画面のDNS設定から、追加、TXTでコピペ。一日くらい待ってから再確認する。
アナリティクス
子テーマ設定のアクセス解析用のとこにコピペする。

アドセンス
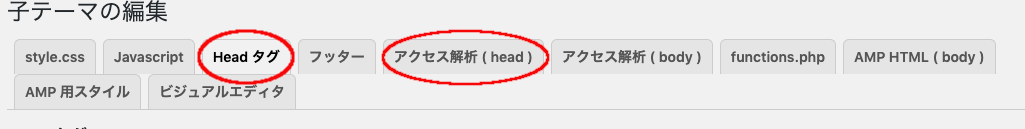
審査のコードは左のHeadタグ内に追加(コピぺ)すること。
ads.txtの設置場所
ドメイン書かれたフォルダ内、Public_htmlの中に設置する事。
マルチサイト化している場合でも同じ。設置が出来ているかどうか確認するには
アドレス以降に/ads.txtを入力する
例:〇〇.com/ads.txt
で表示されればOK。
画像圧縮関連
まぁあの手この手と色々とありますが、色々使ってここが一番良いかも。
大まかな画像サイズはプレビューで決めて、それをここに放り込んで小さくなったのをダウンロード、Wordpressのメディアにアップして使用するのが一番楽。プラグインでも出来るけど、このサイトが一番圧縮率と劣化のバランスが良い気が。
まだまだ足りないので気付いたらどんどん追加します。早く脱初心者しないと。














